Designing an event app for community health engagement
September 2023 - April 2024 | Dovetail, Figma, Miro, Canva
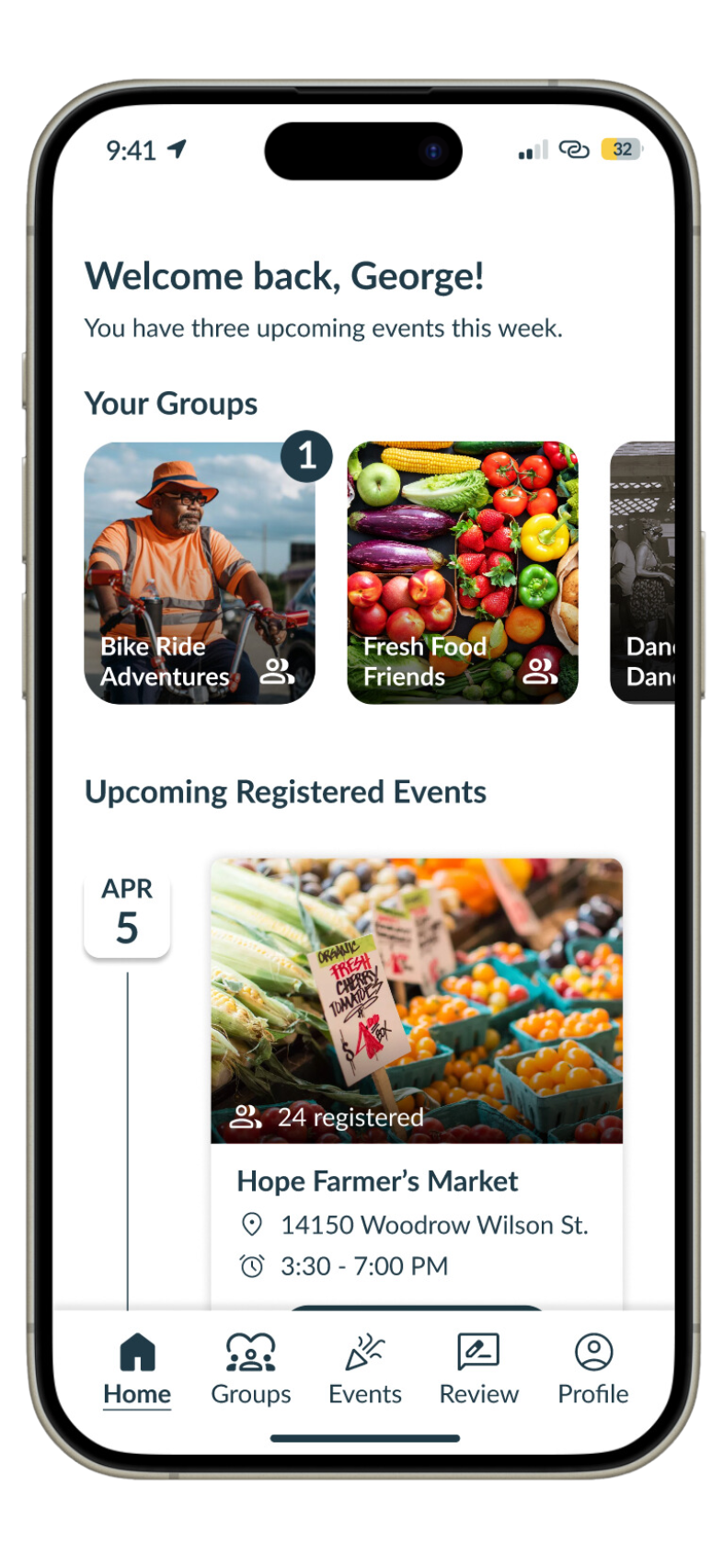
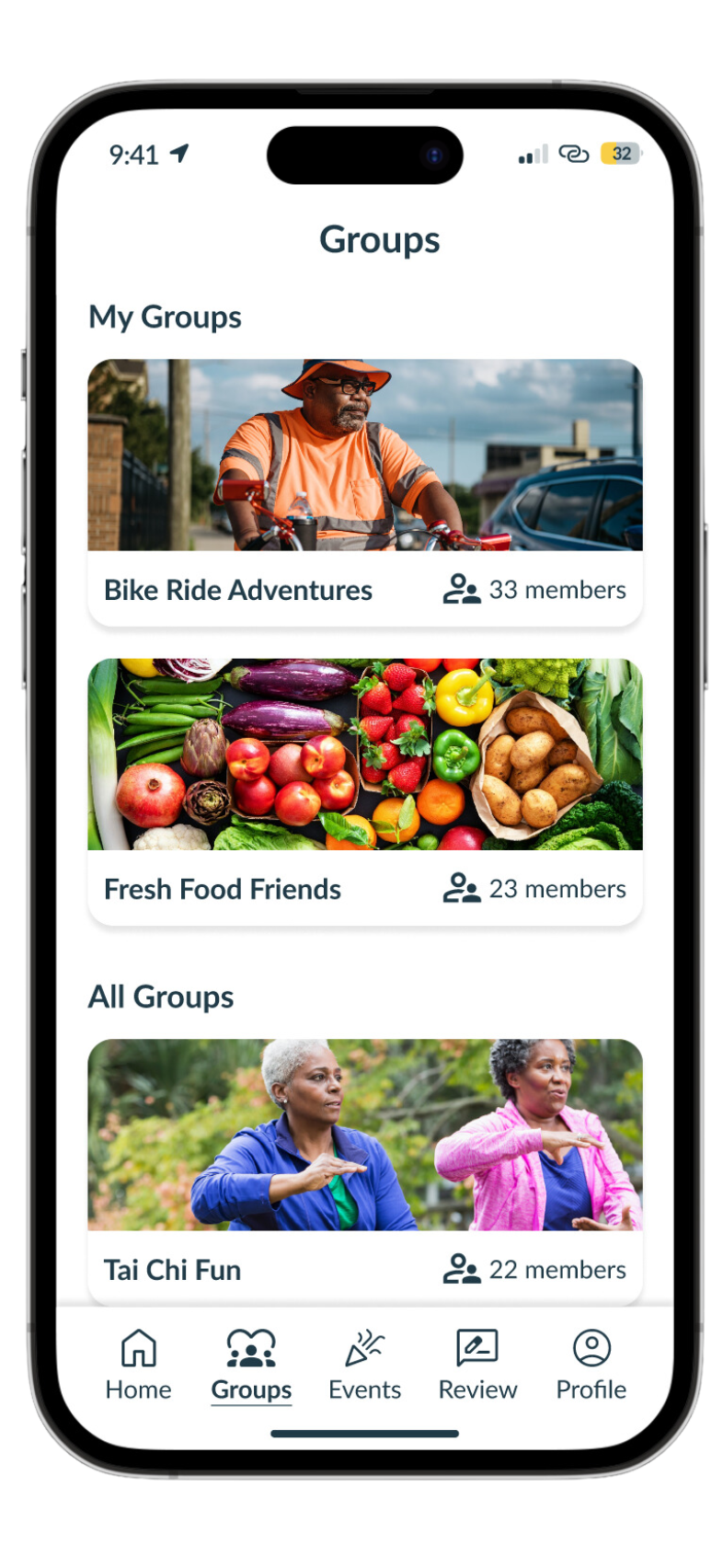
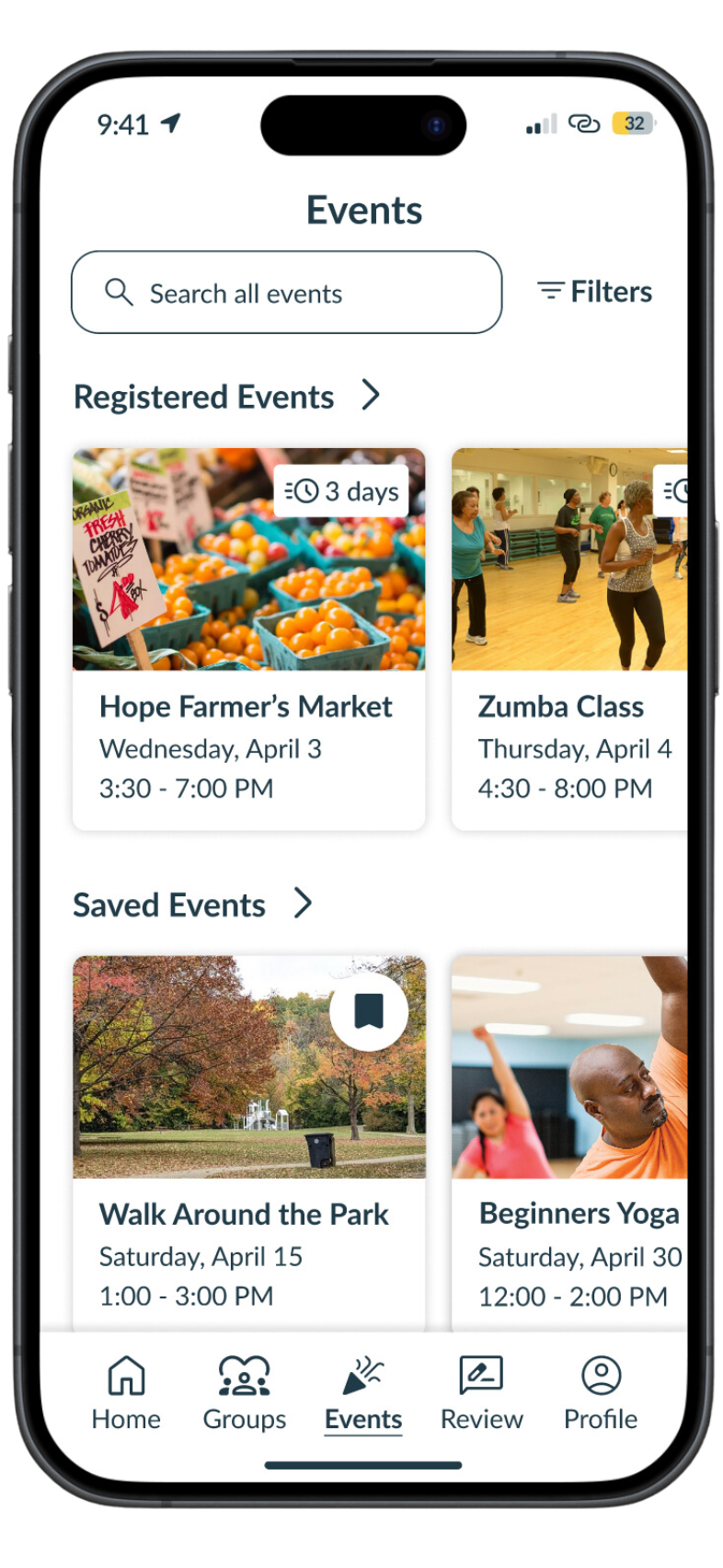
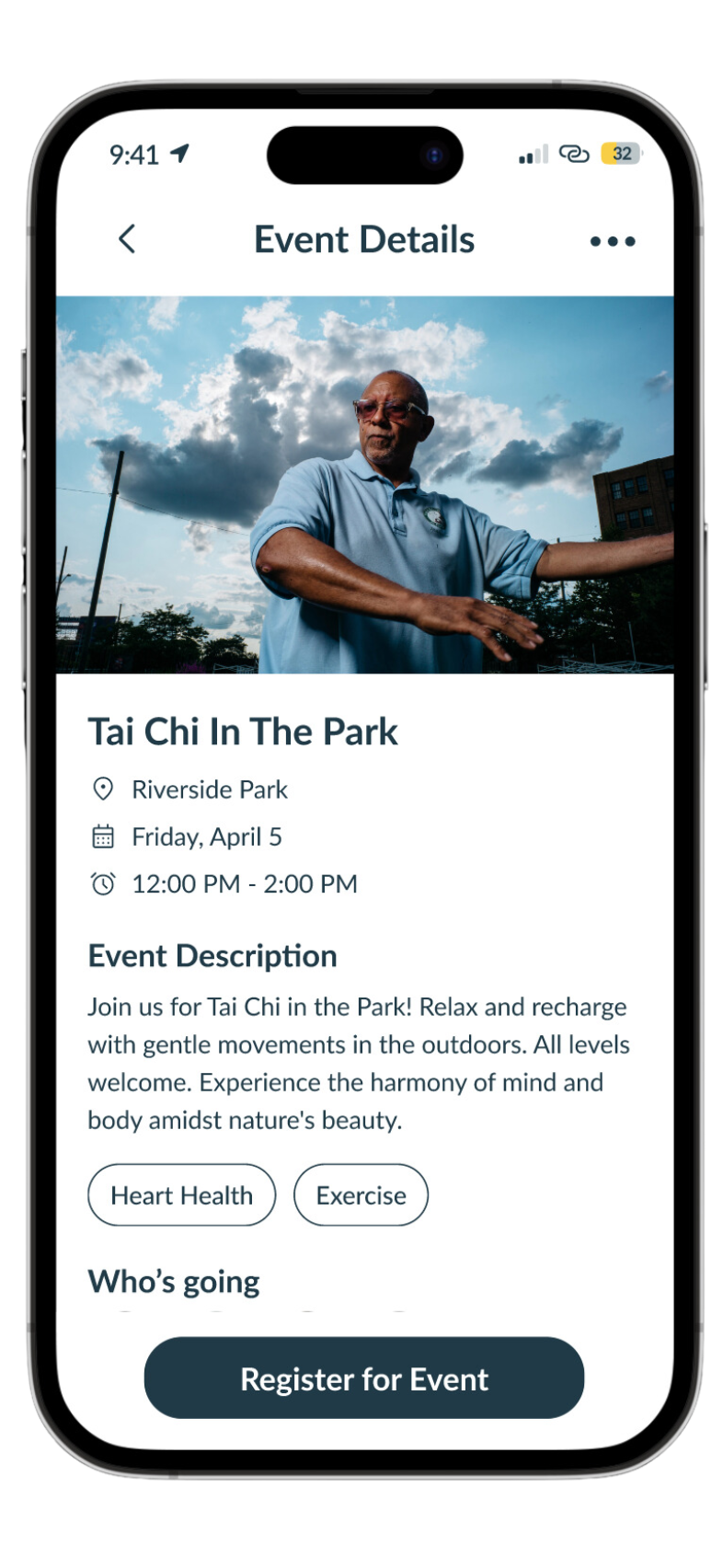
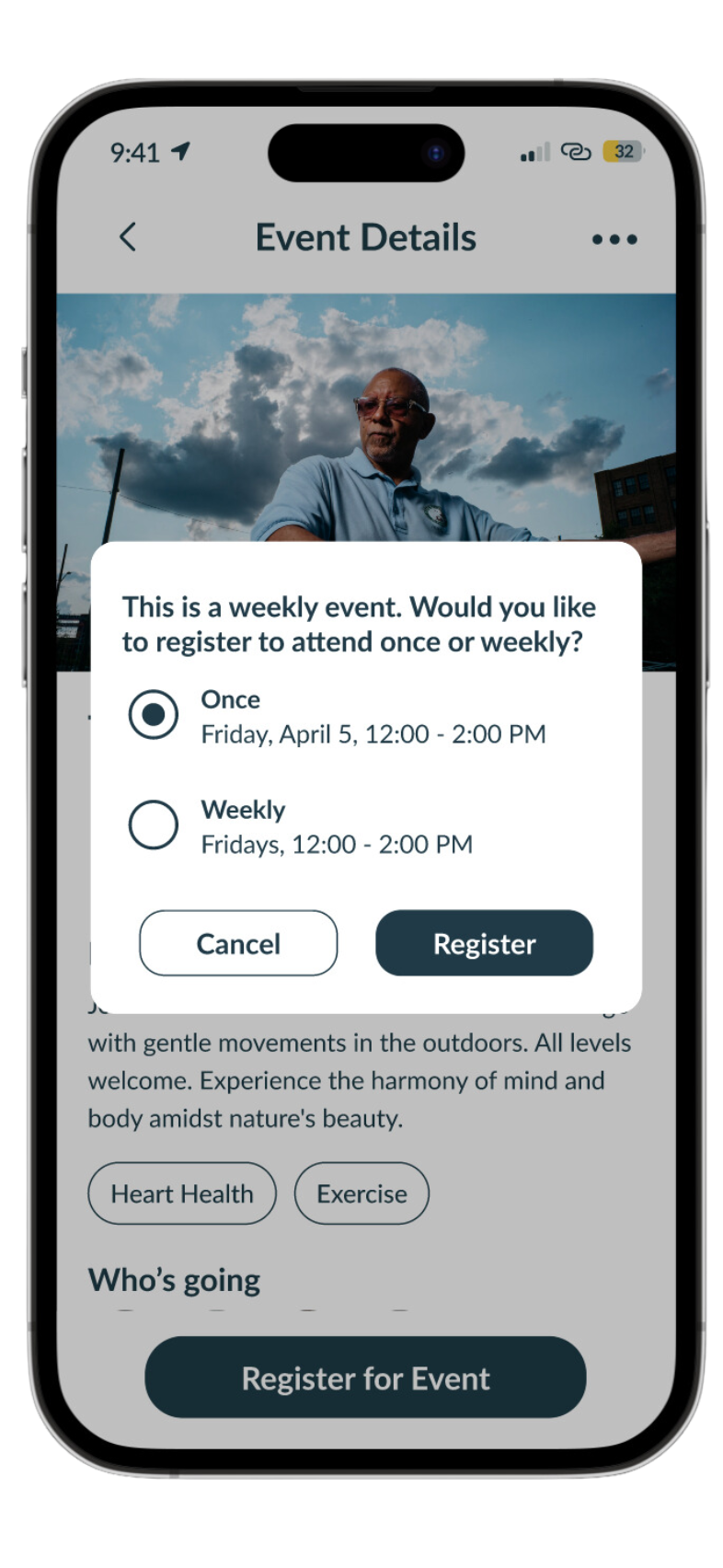
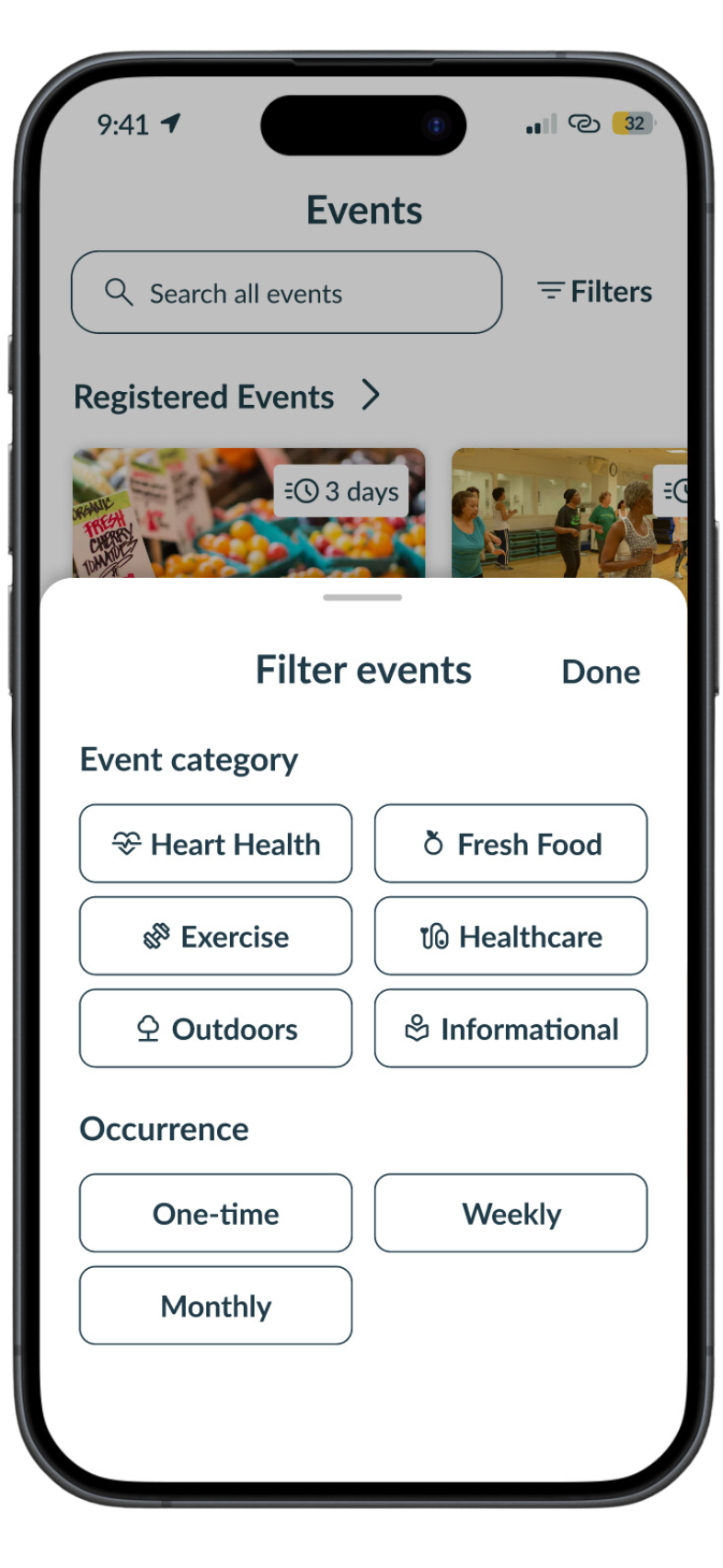
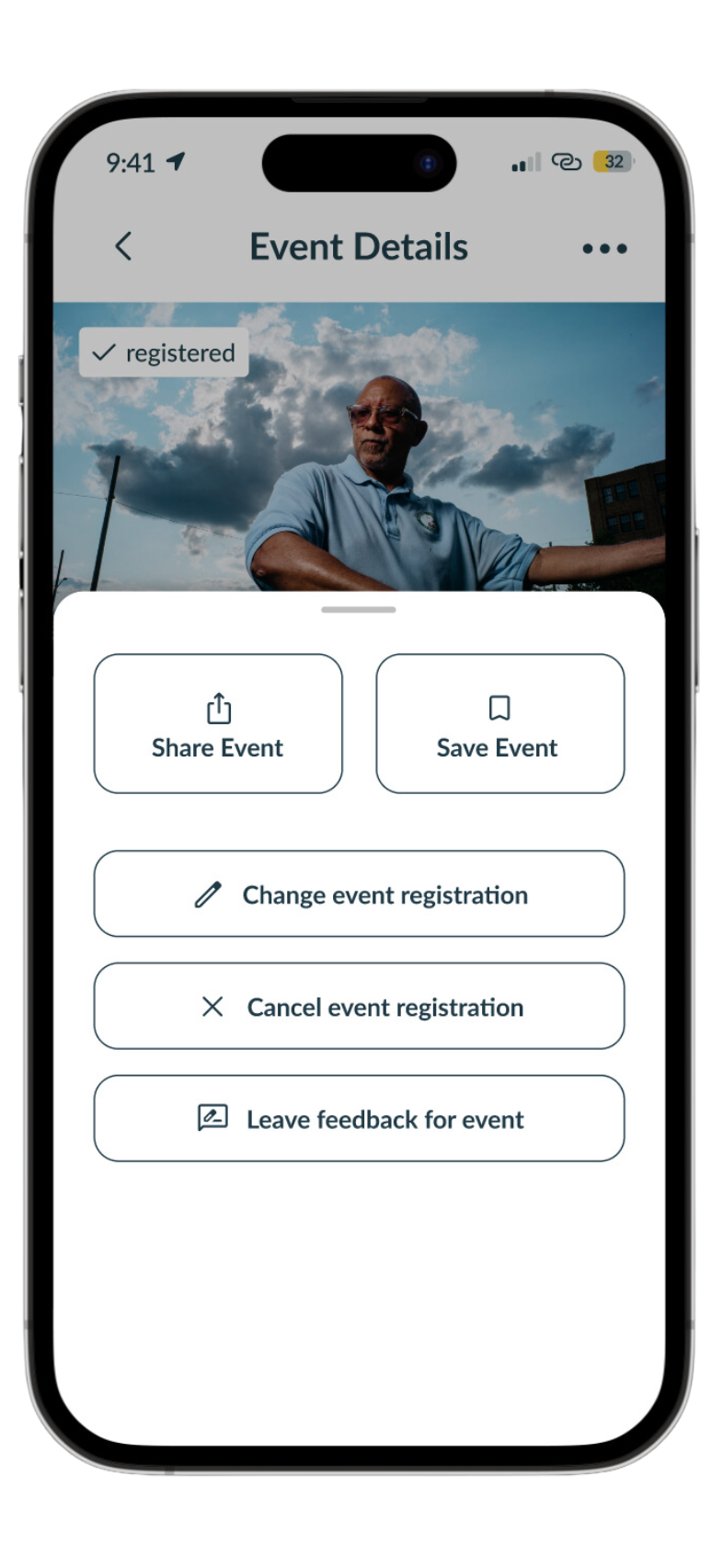
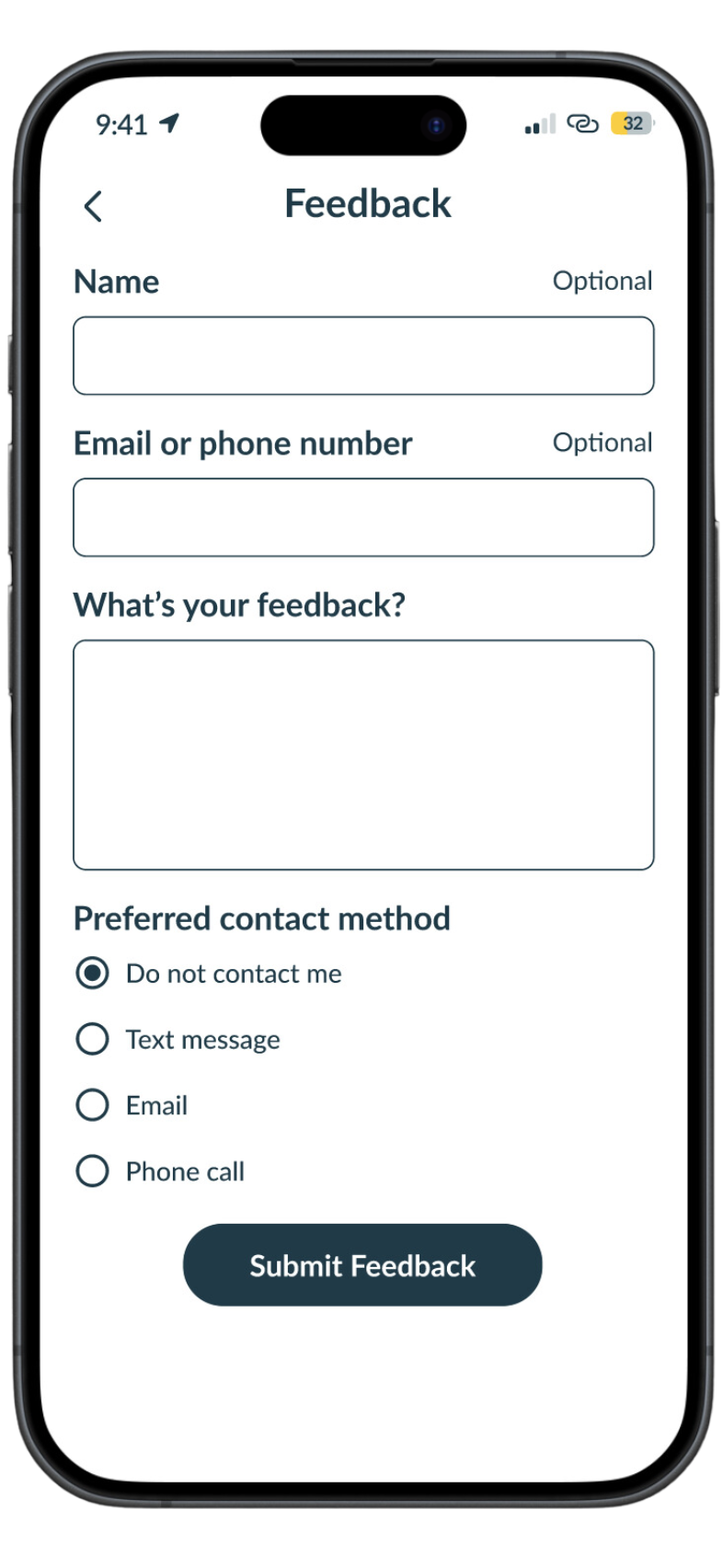
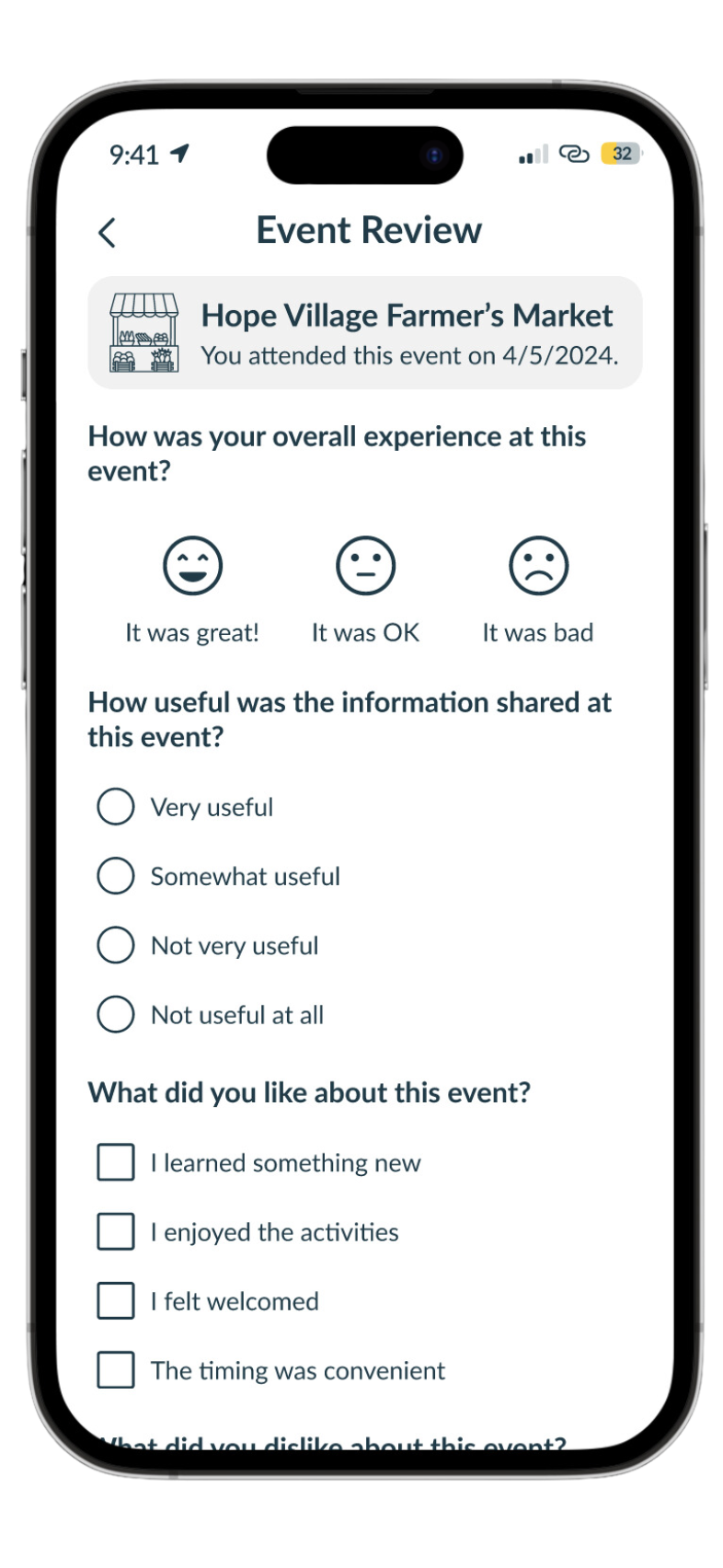
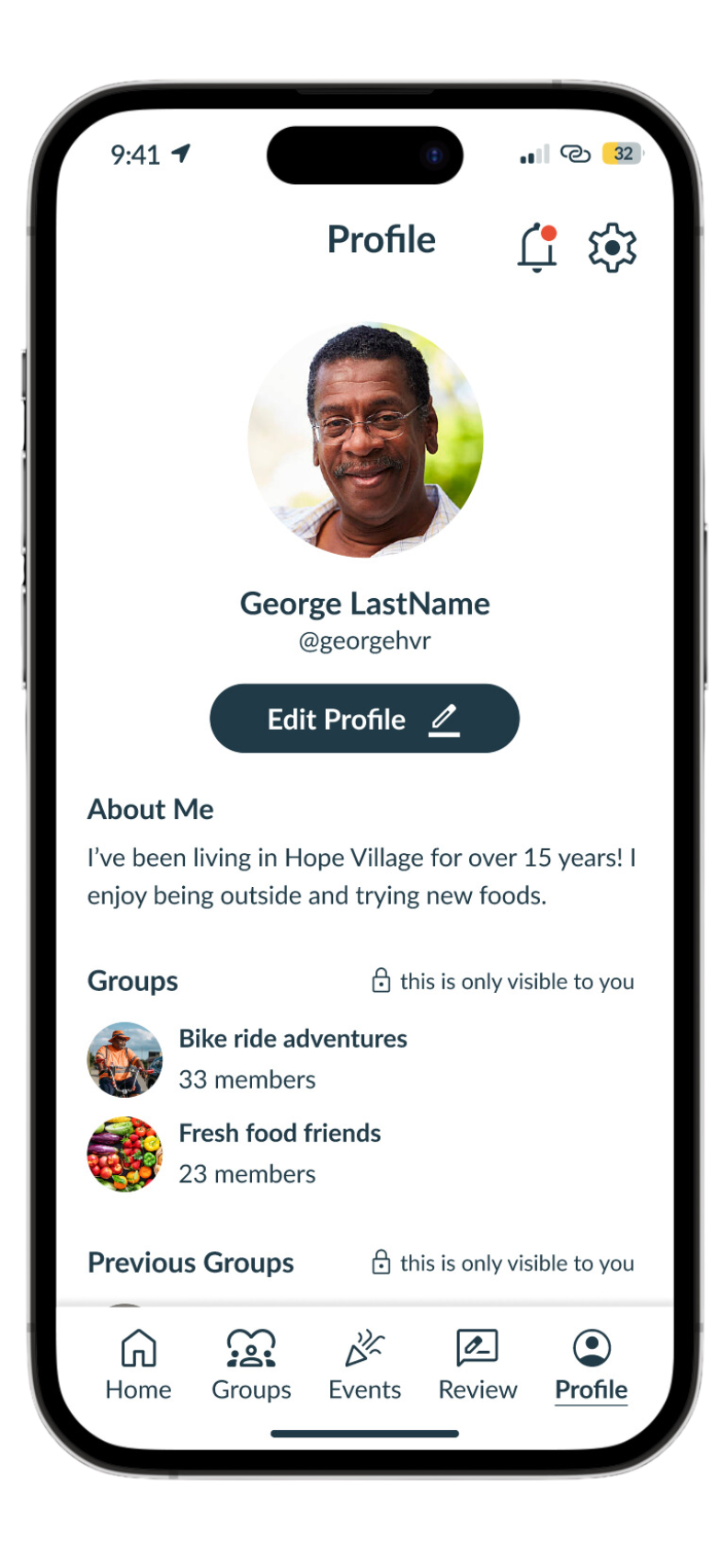
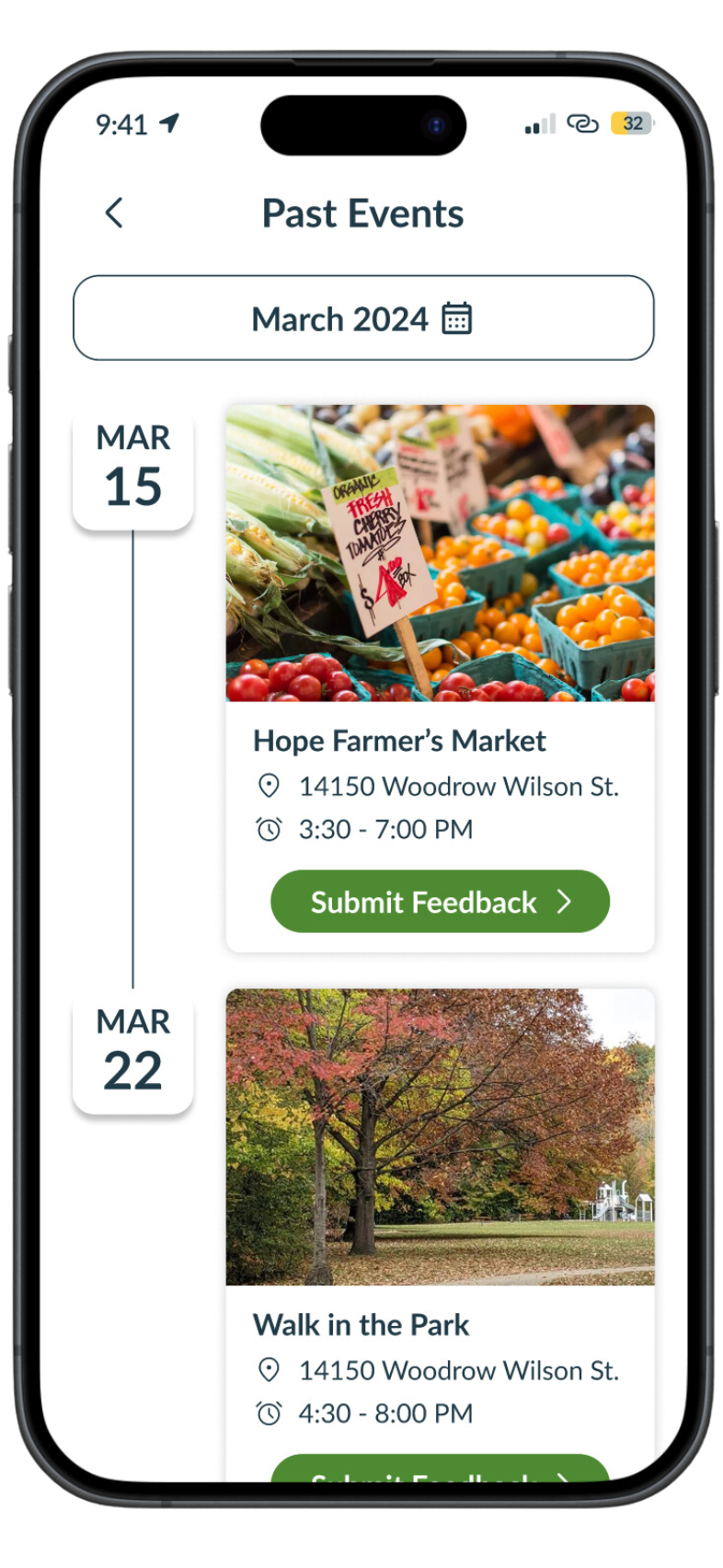
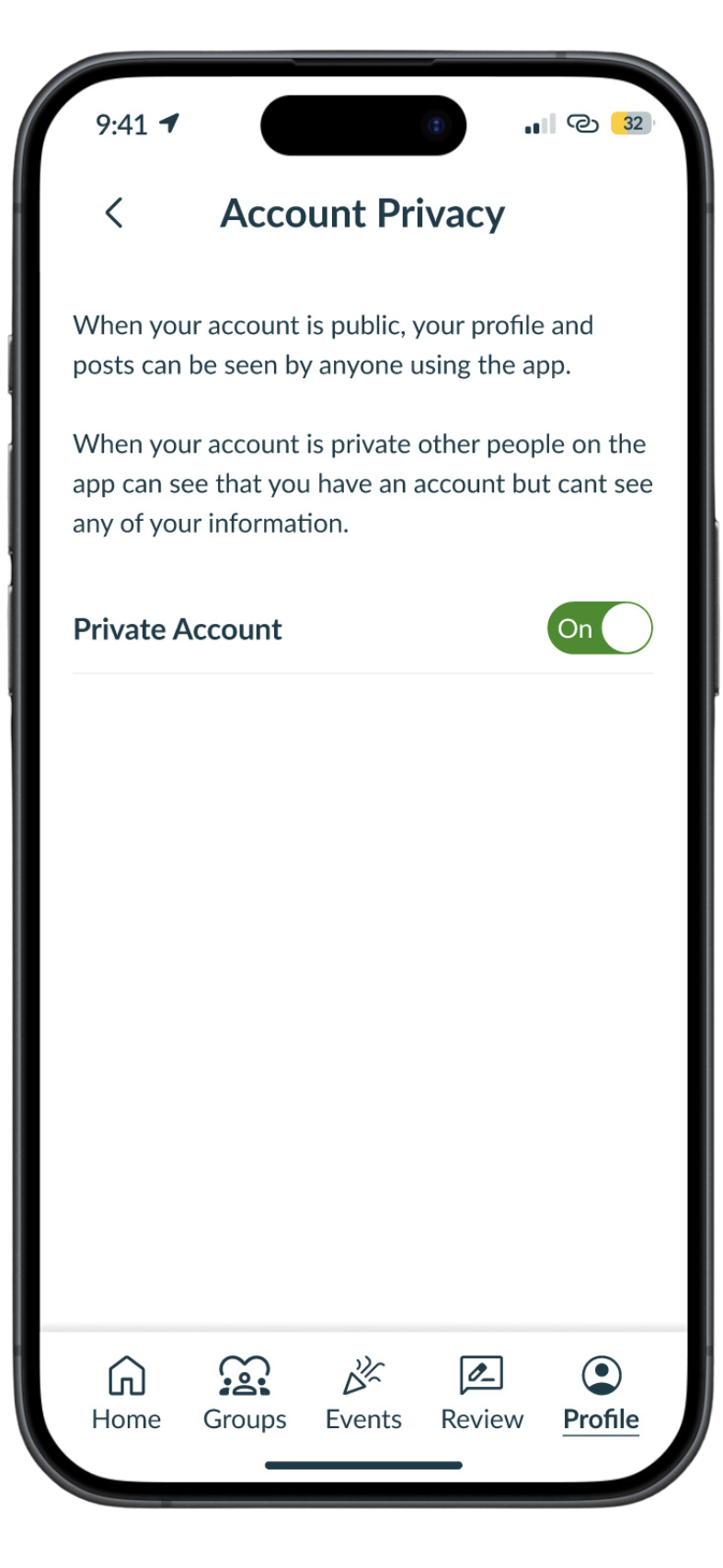
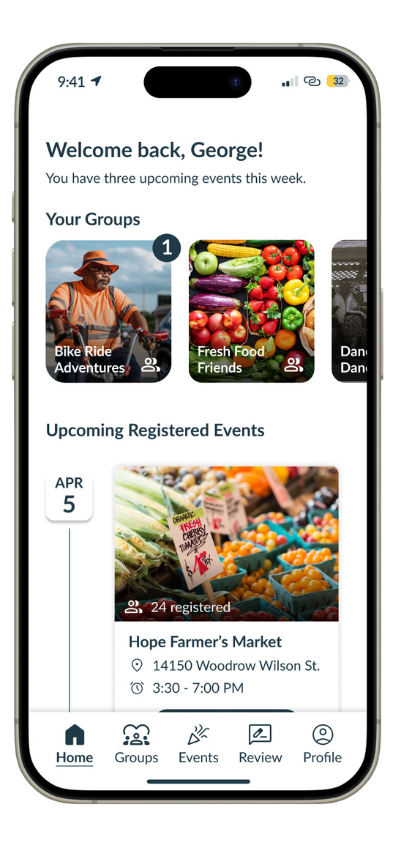
The Final Design
Background
This project was completed for my capstone project at the University of Michigan School of Information, where my team and I partnered with HOPE Village Revitalization (HVR), a nonprofit and community-led organization in Detroit, Michigan.
HVR is devoted to enhancing the health and quality of life of its neighborhood residents. Their mission is supported by their health initiative, which hosts a variety of events including local farmers markets, community bike rides, health screenings, and educational seminars.
After conducting initial rounds of research, my team and I decided that we could support HVR’s health initiative by designing a mobile event management and promotion app.
The Problem
HOPE Village Revitalization lacks a centralized resource to connect community members with health initiative events, limiting engagement with the initiative and leaving vital resources untouched.
Research Questions
What are the most salient and common health goals and concerns amongst Hope Village Residents?
How do Hope Village residents feel about health tracking?
What features of mobile health apps do Hope Village residents value?
What is the most common way residents learn about health events?
What motivates residents to participate in events?
User Interviews
Recruitment
We recruited residents from Hope Village through a variety of methods, including emailing a list of residents shared by our partner, distributing flyers at community centers in the neighborhood, and presenting to residents during Hope Village’s monthly town hall Zoom call. Residents who were interested in participating were directed to a screening survey on Google Forms. We prioritized respondents who had attended at least one of HVR’s events so we could address our fourth research goal of understanding resident motivations in participating.
Structure
Once participants were selected, we asked them to complete a consent form outlining the purpose of recording interviews and requesting permission to do so. We conducted interviews via Zoom, with one team member acting as the facilitator and another as the notetaker. We utilized a semi-structured interview guide that included seven questions relating to the participant’s involvement with HVR, their experience with health metric tracking, and their engagement with HVR’s events. Each interview lasted about 30 minutes, and participants were compensated with $15 for their time.
Analysis
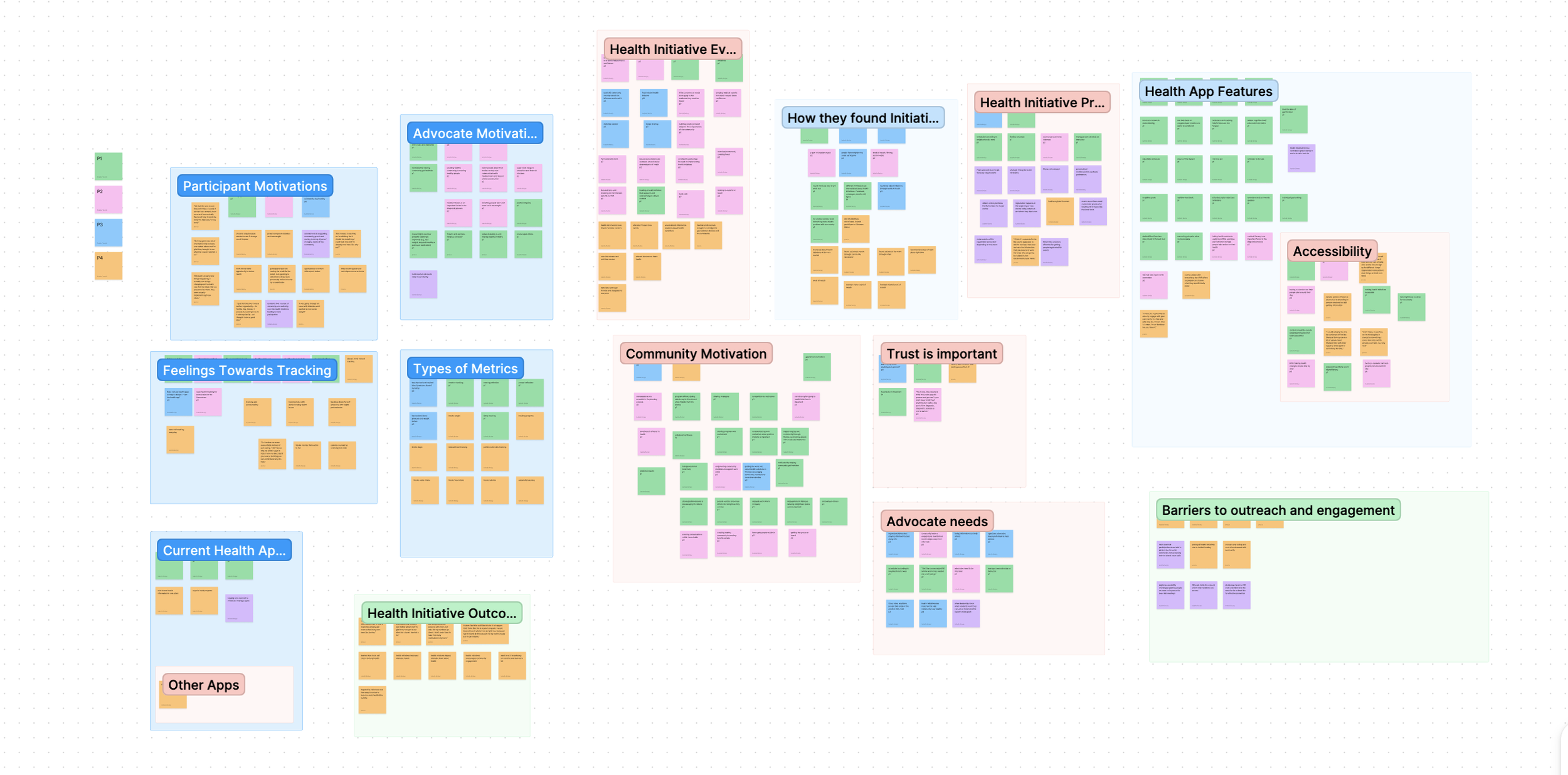
After we completed five interviews, the recordings were uploaded to Dovetail. Each team member reviewed and coded the transcripts for recurring themes and sentiments. We then transferred these codes and relevant interviewee quotes to a Figjam file, where we created an affinity diagram to synthesize our interview findings and begin outlining design requirements. During this process, key insights emerged, such as the effectiveness of word-of-mouth in generating interest in events, the importance of trust within the community, and the challenges faced by event organizers, including scheduling and registration difficulties. With these findings, we created two user personas, Tanya, the community health advocate, and George, the engaged resident.
Affinity Diagram
User Personas
Design Requirements
Following our affinity diagramming, my team and I determined that disorganized event information significantly impacted participation in HVR’s events. Despite residents’ interest in attending, there was no consistent source for them to discover upcoming events. Further, the registration process was tedious, requiring phone calls and text messages between organizers and attendees. Additionally, many participants were already using a health tracking application they were satisfied with. Therefore, we concluded that it was necessary to pivot towards increasing awareness of events and simplifying the registration process. Using the key themes from user interviews, we generated a list of design requirements as outlined below.
Design a platform for discovering events
Findings from our user interviews suggested that the lack of awareness about new events limited residents’ access to the valuable tools and information shared by the initiative. This motivated us to design a platform to act as a hub for event information and registration.
Incorporate community motivation
Another important finding from our user interviews was that the Hope Village community seemed to be largely motivated by word-of-mouth. Not only did they hear about events from their neighbors, but the achievement of health goals of other residents was a significant motivating factor for participation. We ultimately underlined this aspect of community motivation by creating a “groups” feature on the app, which allowed users to join groups of community members with similar health and wellness goals.
Centralize event registration
The pre-existing method of registering residents for events involved direct phone calls to residents to gauge their interest in attending, and having them fill out a form for each event. We streamlined this process by having participants fill out their information once and register for events in just one or two taps.
Emphasize attendee feedback
During our user interviews, we also discovered that attendees and organizers alike valued feedback. Organizers used resident feedback to improve health events, and residents appreciated the opportunity to voice their opinions directly to the organization. This motivated us to incorporate both event-specific and general feedback into our design.
Maximize user security and privacy
The Hope Village community is situated within Detroit, MI, a place with a lengthy history of political corruption, racism, and a lack of consideration for the Black American population. Thus, it makes sense that the residents we interviewed placed significant value on privacy and trust. We accounted for this by including features such as anonymous feedback giving, account privacy, and full control over the information that is shared on the app.
Usability Testing
We conducted two rounds of usability testing, recruiting participants from our personal networks and the Hope Village community. Tests were conducted via Zoom, with a facilitator and a notetaker. Participants completed tasks such as finding and registering for an event, joining groups, and submitting general feedback. Sessions lasted about one hour, and participants from Hope Village received $30 for their time.
Round One
Recruitment
For the first round, participants were recruited through various methods, including promotion by our partner, email invitations to previous interview participants, and outreach to individuals from our screener survey. We were able to schedule usability tests with four Hope Village community members.
Structure
During our first round of usability testing we observed how participants went about completing each task, and asked follow-up questions to understand their thoughts on the app’s design.
Findings
From these tests, we found confusion regarding the buttons at the top of the homepage, challenges in navigating to the past events page, using our calendar function to filter past events, and locating the general feedback form. Additionally, two of our participants disliked the app’s color scheme.
Adjustments
To address these concerns, we removed the confusing buttons from the homepage, modified the calendar function on past events to be a larger overlay, and relocated general feedback to a new “Review” page in the main navigation. Finally, we adjusted the color scheme to be a monochromatic style with deep blue and white colors to create a more sophisticated look.
Round Two
Recruitment
Due to time constraints and recruitment challenges, the second round of testing involved participants of diverse ages and technological expertise from within our personal networks.
Structure
Testing was conducted in-person and via Zoom. We recorded task completion rates, and after each task, we asked participants a Single Ease Question (SEQ). Following the test, they filled out a System Usability Scale (SUS) questionnaire via Google forms.
Findings
According to our SEQ scores and task completion rate, the tasks related to finding past events and submitting general feedback were the most challenging. However, our SUS score indicated high overall usability, averaging 80.63 and ranking our design as an “A” on a letter grade scale.
Adjustments
While participants attempted to find past events, we noticed that they looked right past the history clock icon at the top of the “Events” page. Instead, they navigated to the “Profile” page, expecting it to be below past groups. Thus, we removed the clock icon and moved past events to a section on the users profile page. Further, we noticed that participants were looking for general feedback on the “Review” page, so we removed it from settings and placed it on that page.
Future Directions + Takeaways
Client Handoff
Our client handoff included a summarized overview of each phase of the design project along with recommendations for implementation. Our recommendations were organized into evaluation, design, and development categories.
For evaluation, we suggested testing the final prototype with older adults, as this demographic is predominant in Hope Village. Next, we recommended evaluating the new location of past events on the profile page and general feedback on the feedback page.
Due to the limited scope of our project, we were unable to design the organizer’s view of the app. Instead, we provided detailed guidelines on how each page should look and function, and suggested our partner submit another capstone project request for UMSI.
We also encouraged Hope Village Revitalization to prioritize a website redesign due to significant usability concerns. This approach would also be more feasible than developing a new app. Finally, considering that HVR’s nonprofit status and limited funding, we recommended they reach out to organizations such as Develop for Good to have the design developed.
In addition to the summarized document, we provided interview and usability testing guides created during the research phase, a high-level interaction map, detailed page specifications, and a link to the final interactive prototype.
Final Takeaways
This project marked the first time my team and I organized and carried out the entirety of a UX design project, presenting us with numerous challenges along the way. We encountered difficulties in recruiting residents of Hope Village, aligning our timeline with course deadlines, and managing the scale of creating an app from scratch. Through this experience, we learned the importance of clarifying project scope with our client, dividing and conquering work effectively, and using both qualitative and quantitative data to inform our decisions.
Reflecting on the project, we recognize that advocating for a website redesign instead of designing a new app could have provided immediate value for the organization and allowed us to meet coursework deadlines more effectively.